· 2 min read
Azure Storage + TypeScript in Visual Studio Code (Let's Code 15 + 16)

Azure Storage, Table Space und wie man das in einem TypeScript Projekt verwendet, darum geht es im Helmbergers Let’s Code 15 und 16.
Zwei Bibliotheken kommen zum Einsatz:
Installieren:
npm install azure-storage --save
npm install nconf --save
tsd install nconf --saveLeider ist das TypeScript Definition File für das Azure Storage SDK nicht über Definitely Typed verfügbar, allerdings ist es im Package enthalten und kann rauskopiert werden:
Copy-Item .\node_modules\azure-storage\typings\azure-storage .\typings\azure-storage -Recurse
Copy-Item .\node_modules\azure-storage\typings\node-uuid\ .\typings\node-uuid -RecurseDa wir nicht das tsd Tool verwenden konnten, müssen wir die Einträge manuell machen im typings/tsd.d.ts:
/// <reference path="azure-storage/azure-storage.d.ts" />
/// <reference path="node-uuid/node-uuid.d.ts" />index.ts:
import {Utils} from "./common/utils";
import * as nconf from "nconf";
import * as uuid from "node-uuid";
import * as azure from "azure-storage";
nconf.env()
.file({ file: "config.json", search: true });
let tableName = nconf.get("TABLE_NAME");
let accountName = nconf.get("STORAGE_NAME");
let accountKey = nconf.get("STORAGE_KEY");
var partitionKey = uuid.v4();
var rowKey = "RK_" + new Date().getDate();
var tableSvc = azure.createTableService(accountName, accountKey, null);
tableSvc.createTableIfNotExists(tableName,
(error, result, response) => {
if (error) {
console.log("createTableIfNotExists returns error " + error);
} else {
var eg = azure.TableUtilities.entityGenerator;
var itemDescriptor = {
PartitionKey: eg.String(partitionKey),
RowKey: eg.String(rowKey),
type: eg.Int32(1234),
message: eg.String("Hello World 2")
};
tableSvc.insertEntity(tableName, itemDescriptor,
(error, result, response) => {
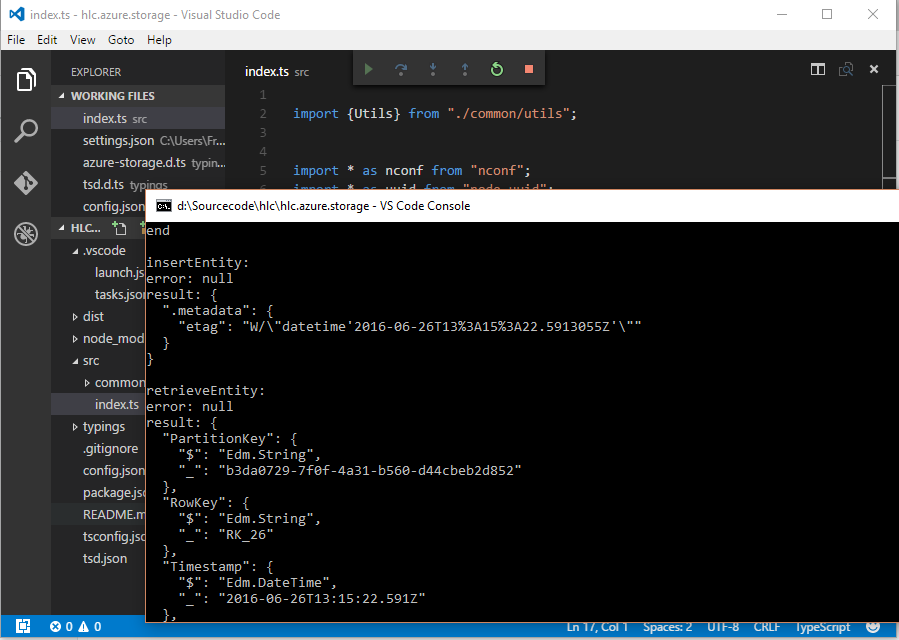
console.log("\ninsertEntity:");
console.log("error: " + error);
console.log("result: " + JSON.stringify(result, null, 2));
});
tableSvc.retrieveEntity(tableName, partitionKey, rowKey,
(error, result, response) => {
console.log("\nretrieveEntity:");
console.log("error: " + error);
console.log("result: " + JSON.stringify(result, null, 2));
});
}
});
console.log("end");
config.json:
{
"STORAGE_NAME": "hlckeepalive",
"STORAGE_KEY": "DD3TbZ1KoiQzlG7...",
"TABLE_NAME": "hlcf2TasksTable"
}Den Storage Key erhält man im Azure Portal unter:
Speicherkonten - Speicherkonto - Einstellungen - Zugriffsschlüssel.
Let’s Code [015]: Azure Storage + TypeScript - Teil1
Zeigt wie man für das Azure Storage SDK TypeScript Typings erhält.
Nebenbei wird noch auf ein neues Feature von Visual Studio Code eingegangen:
Strg + ö - Öffnet eine Konsole innerhalb VS Codes.

Let’s Code [016]: Azure Storage + TypeScript - Teil2
Es wird gezeigt, wie man TableStorage aus TypeScript verwendet. PartitionKey und RowKey wird erklärt.


Links
Weitere Let’s Code Artikel und die dazugehörigen Videos im YouTube Channel: Helmbergers Let’s Code.
 Helmbergers
Helmbergers