· 4 min read
Visual Studio Code - Einführung

Der neue Spross der Visual Studio Familie: Visual Studio Code ist zwar ein Editor, der zum Entwickeln von Code verwendet werden kann, aber das und der Name sind dann auch schon die ganzen Gemeinsamkeiten. Visual Studio Code ist ein schneller, leichtgewichtiger und vor allem ein plattformunabhängiger Code Editor.
Bemerkung: Oft wird Visual Studio Code auch nur VS Code oder Code genannt.

Visual Studio Code zeigt das an, was im Filesystem liegt, auch das ist ein Unterschied zu Visual Studio (zumindest vor VS2015). Es gibt kein Solution File, das die Files listet, die zum Projekt gehören, dennoch gibt es einen Projekt Context.
Man arbeitet damit sehr Keyboard zentriert, also mit vielen Shortcuts.
Er unterstützt viele Programmiersprachen, manche allerdings nur mit Syntax Highlighting. Andere Sprachen werden aber gut unterstützt, man kann z.B. TypeScript debuggen.
Es gibt einen eingebauten Taskrunner und auch git ist gut integriert.
Erwähnenswert ist auch die Erweiterbarkeit, es gibt schon sehr viele Extensions, was wohl daran liegt, dass es sehr einfach ist eine Erweiterung zu erstellen.
Layout
Viewbar
- Explore
- Search - innerhalb vscode suchen
- Gitintegration
- Debugger
Sidebar
- Files and folders in Explorer view
Editor
Statusbar
- Git, errors, warnings
Command Palette
F1 oder Ctrl P (großes P)

Viele Befehle öffnen die Command Palette, auch z.B.
Ctrl g (für goto line)
Language Features in Code
- Syntax highlighting, Klammern-Block-Erkennung
- C++, …, XML
- Intellisense, statische Code Analyse (linting), Gliederung
- HTML, JavaScript, JSON, CSS, Less, Sass
- Refactoring, find all references
- C#, TypeScript
Tipps
Ein paar Bemerkungen zu Visual Studio Code. Der Zugang ist für Visual Studio Benutzer nicht ganz so intuitiv.
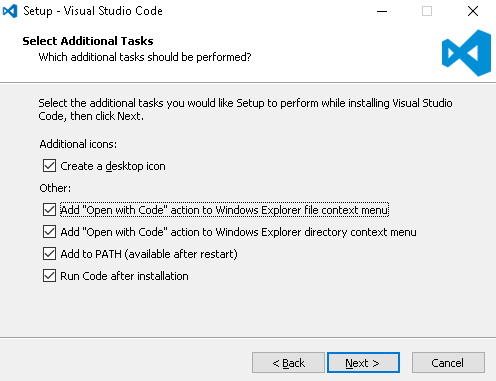
Open with code
Damit man im Windows Explorer im Context Menü: Open with Code eingeblendet hat, sollte man beim Installieren von Visual Studio Code darauf achten, die Explorer Unterstützung anzuhaken.

Sidebar - Explorer
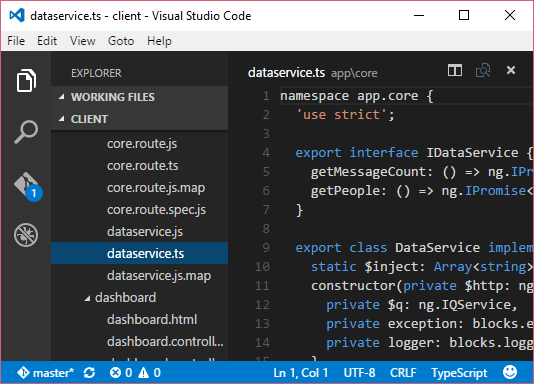
In der Explorer View sieht man in der Sidebar zwei Bäume: Die working files, sind jene Files, die man verändert hat. Dadurch hat man einen guten Überblick über die zuletzt editierten Files. Falls noch ungesicherte Änderungen vorhanden sind, sieht man das an der Markierung.
Die zweite Ordnerstruktur zeigt nun jene File-Ordnerstruktur, die man geöffnet hat. Im Bild sieht man, dass der Fileordner mit dem Namen CLIENT bearbeitet wird.

Oft öffnet man aber Files, die man nicht ändert, sie sind nicht in den Working Files aufgelistet, sie erreicht man gut in der History.
Ctrl p
Ctrl TabDas vorhergehende File: Ctrl - p, dann eins runter und return. Oder man verwendet: Ctrl - Tab.
Mehrere Spalten:
Ctrl 1 - das erste Editor Fenster
Ctrl 2 - das zweite Editor Fenster wird angezeigt
Ctrl 3 - das letzte Editor Fenster
Ctrl w - schließt das aktuelle FensterUm noch mehr Platz zu erhalten, kann man auch die Sidebar wegblenden.
Ctrl bBesonders praktisch ist, wenn man eine Spalte breit zieht, dann wird immer das aktuelle Editorfenster breit dargestellt. Somit ist der aktuelle Code immer besser zu sehen.  (Sidebar ausgeblendet und Editor Fenster 2 ist aktiv)
(Sidebar ausgeblendet und Editor Fenster 2 ist aktiv)
Emmet
Diese Erleichterung sollte man unbedingt mal ausprobieren. In einem html file folgendes eintippen:
div>ul>li*5 und und Tab drückenOder in einem CSS file
fz und Tab drückenNäheres auf der Emmet Seite
Command Palette
F1 oder Ctrl Shift PDas erste Zeichen dient der Command Erkennung. : schon erwähnt, für goto line
- ? - damit bekommt man alle möglichen Command Erkennungen:

- @ - damit kommt man in die Symbols und kann gut die Funktionen des aktuellen JS Files durchgehen.

File Navigation
Ctrl p
Statusleiste
Die Statusleiste ist nicht so statisch wie gewohnt, man kann die einzelnen Informationen sogar klicken. Und so z.B. den Filetyp ändern. Es öffnet sich die Command Palette.
Language Features in Code
Manche Sprachunterstützungen muss man erst durch Extensions nachladen, z.B. PowerShell, andere wie TypeScript sind bereits integriert.
Gemeinsam haben sie, dass man bestimmte Befehle verwenden kann und häufig sind sie genauso, wie man sie von Visual Studio her kennt:
F12 / Shift F12 - Wo definiert, wer verwendet es.
F8 - Error help - ist etwas unterstrichen, dann mit dem Cursor hin navigieren und F8 drücken.
Extensions
Viele der Erweiterungen sind “nur” neue Themes, aber es gibt auch ganz praktische, wie die PowerShell Unterstützung.
F1 - 'extension' eintippen - install extensions

Schlussbemerkung
Es gibt noch soviel zu entdecken. Ich habe noch nicht einmal die Toolbar erwähnt, viele Befehle lassen sich dort erreichen und Shortcuts nachlesen.
- Einfach mal ausprobieren.
Links
- Visual Studio Code
- Visual Studio Code Extensions
- John Papa - Introducing Visual Studio Code
- Scott Hanselman - Introducing Visual Studio Code For Windows Mac And Linux
- Sehr gute, kurze Artikel in Norbert Eders Blog zu VSCode
- Microsoft visualstudio.com
Weitere Artikel über Visual Studio Code.
 Helmbergers
Helmbergers